

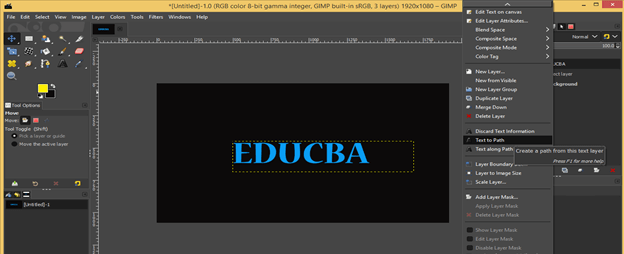
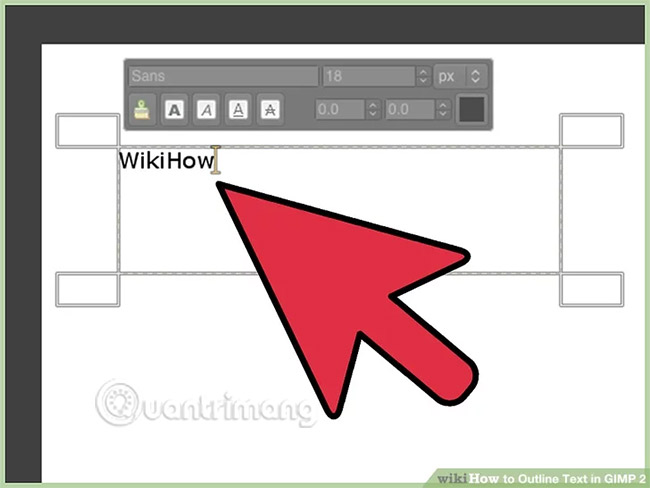
window) - you should see that you now have a path called "Hello!", which looks like an outlined version of your text. Open the paths dialog again (from the layers, channels, paths.On the tool window, in the section at the bottom containing the tool controls, look for a button that says "Path from Text" - should be right at the bottom.Move the text into the centre of the canvas.You might have to grab the corners of the text selection and expand it so that you can see all of the text. Increase the font size so that the text just fits on the canvas (I'm using Trebuchet MS bold italic at 175px).Select the text tool, click on the canvas and enter some text (I went with "Hello!").I'm going to clear my canvas and add some text: One thing I found very useful, is that you can convert text to a path, which allows you to get creative with the stroke and fill used on that text. We can add hand-drawn shapes to our path by using the path tool to create them, then adding them to a selection as described above.We can add to or subtract from this selection using other selections, by drawing a new selection then holding down shift/ctrl/shift+ctrl and clicking the "path to selection" icon.


" window, open the paths tab, and click the "Selection to Path" icon (red circle with black lines above and below). (I was already surprised that I could add to the selections like this actually!) Choose the oval selection tool and draw an oval on your canvas, then hold down shift and draw another oval that overlaps the first a little. Lets look at a really simple example:įire up the Gimp, and create a new image to work on. The ability to use set operations to combine selections in different ways, and to remember selections as paths opens up a whole world of possibilities.
#GIMP OUTLINE TEXT HOW TO#
The most significant new finding for me has been the discovery of paths and how to use them in combination with selections. As I mentioned in my previous post, I've been learning to use Gimp so I can produce icons for my apps.


 0 kommentar(er)
0 kommentar(er)
